概述
需要自定义网站分享时卡片显示内容:

配置内容
将下列代码放入网站head标签头部内,并替换相关内容为自己所需内容:
<meta itemprop="name" content="网站标题" />
<meta itemprop="image" content="网站要显示的图片链接" />
<meta name="description" itemprop="description" content="网站内容" />抓取XML
由于腾讯是有CDN缓存期限,可能出现一定缓存。为了加快这个步伐我们要主动让腾讯抓取网站内容生成XML卡片在QQ内。
https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshareget_urlinfo?url=https://lolicp.com/以上是QQ抓取时生成XML卡片的接口,只需修改链接中的url值为自己页面地址即可
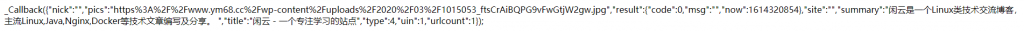
接口返回

如上图,如果抓取接口给你返回了类似内容,比如自己设置的信息等说明成功抓取,相反则没有,需等待缓存过期后再次抓取。
注意:部分域名后缀自始至终就不支持XML卡片的,具体原因未知.